SPECIFICATIONS
Brand Name: XMSJ
Hign-concerned Chemical: None
Shape: L Shape
Installation Method: Assembly
Origin: US(Origin)
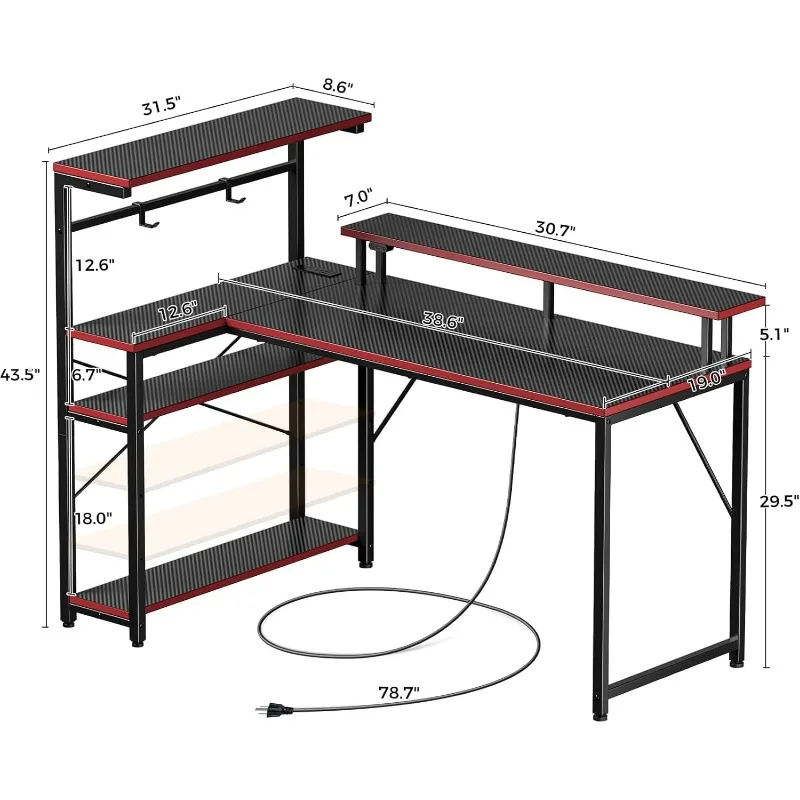
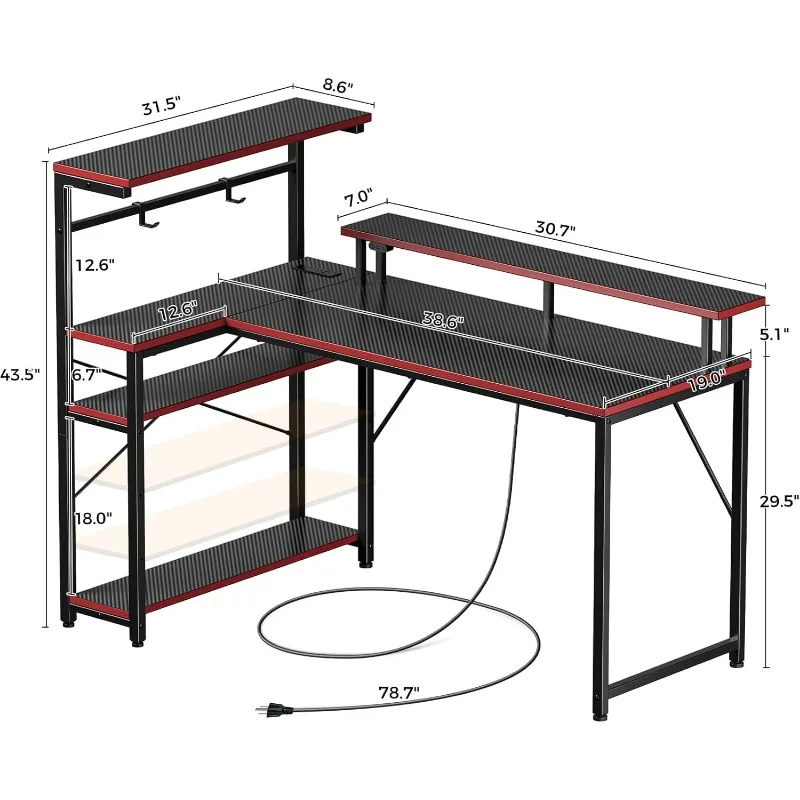
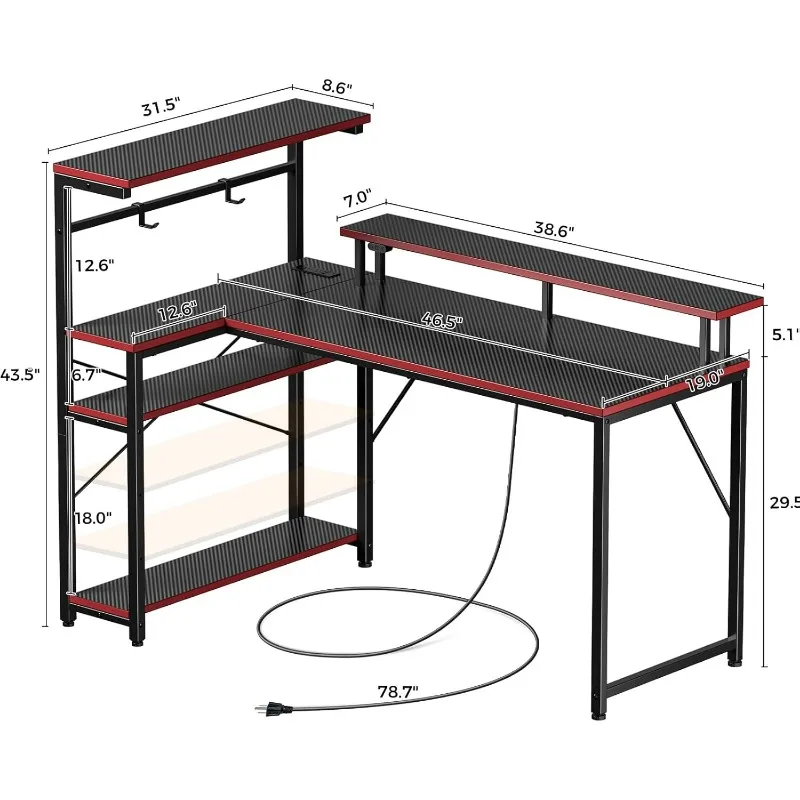
| Product Dimensions | 19″D x 38.6″W x 43.5″H |
| Style | Modern |
| Base Material | Metal |
| Top Material Type | Engineered Wood |
| Finish Type | Laminated |
| Special Feature | Seasonal lights |
| Room Type | Office, Study, Living Room, Bedroom |
| Recommended Uses For Product | Gaming, Working |
About this item
- Multiple Storage Spaces: The four-tiered side shelves of our computer desk meet your various storage needs. Adapting to your room’s layout, these shelves can be easily installed on either the left or right side of the desk. The slideable iron hooks are convenient for hanging headphones, hats, or other items. With these designs, you can easily maintain a clean desktop and a comfortable environment while working, studying, and gaming
- Built-in Power Outlet: Utilize the built-in power socket with two outlets, two USB ports, and one Type-C port to charge multiple devices simultaneously. The Type-C port, especially, adds convenience for charging your phone or tablet. Meanwhile, the desktop remains tidy and clean without unnecessary wires
- Colorful LED Lights: Enhance your gaming experience with vibrant multi-color RGB LED light strips on the desk. Choose from multiple colors using the phone app or controller and customize brightness, color, mode, and timer settings. The LED lights also synchronize with music, creating a romantic and energetic atmosphere for parties
- Ergonomic Design Monitor Stands: Our small desk comes with monitor stands that can elevate your screen’s height, alleviating neck discomfort during prolonged computer use
- Easy Assembly: Clear and detailed instructions, numbered parts, and necessary tools are included for easy assembly of the computer desk. Follow the provided guide, you can assemble the desk quickly and effortlessly










.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}















Reviews